Sass(英文全称:Syntactically Awesome Stylesheets)是一个最初由Hampton Catlin设计并由Natalie Weizenbaum开发的层叠样式表语言。在开发最初版本之后,Weizenbaum和Chris Eppstein继续通过SassScript来继续扩充Sass的功能。SassScript是一个在Sass文件中使用的小型脚本语言。
使用sass可以使我们的样式代码变的更简洁,更具有易读性
首先,我们创建完vue项目之后
尝试在项目中使用sass语法

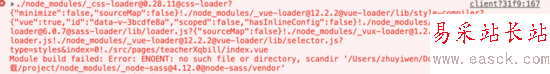
运行后发现果不其然报错了

在使用scss之前,我们首先需要安装相关的插件
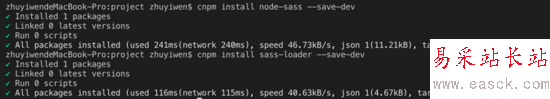
npm install sass --save-devnpm install node-sass --save-devnpm install sass-loader --save-dev
在这里为了安装的速度更快,我使用了淘宝镜像cnpm


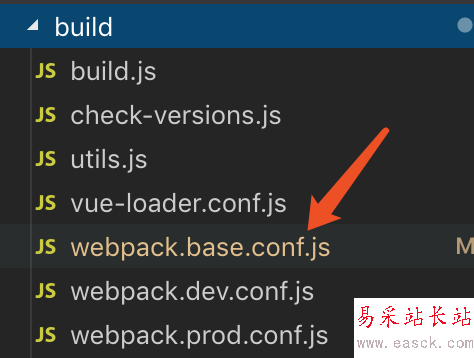
在build目录找到webpack.base.conf.js文件
在该文件module.export中的module.rules加入解释scss文件的loader

{ test: //.scss$/, loader: 'sass-loader!style-loader!css-loader'}
新闻热点
疑难解答