dreamweaver网页设计中为了让页面更加好看,有时候会给段落添加一些样式,让段落可以自动首行缩进两个字符,今天我就来讲讲dw怎样实现首行缩进这个功能。
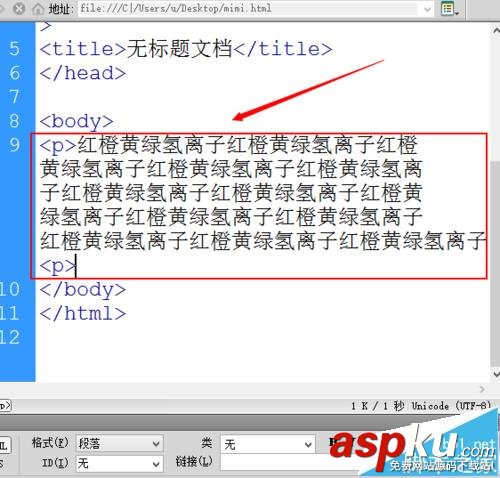
1、打开软件,新建一个html文件,设计一个段落<p></p>。

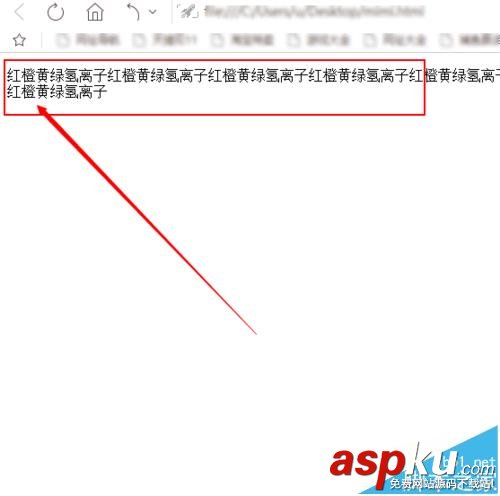
2、然后在浏览器预览,可以看到首行没有自动缩进。

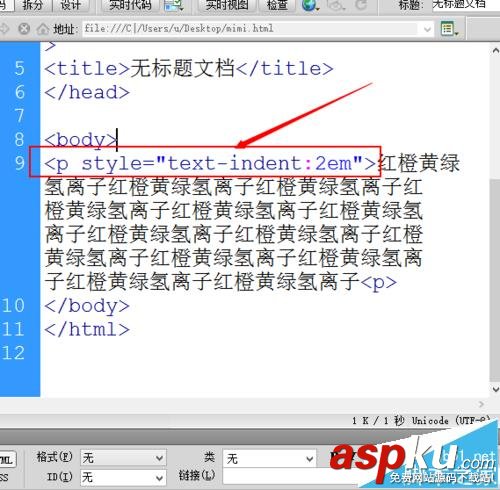
3、然后我们在<p></p>标签里面添加(style=“text-indent:2em"),注意,要在英文状态下输入。

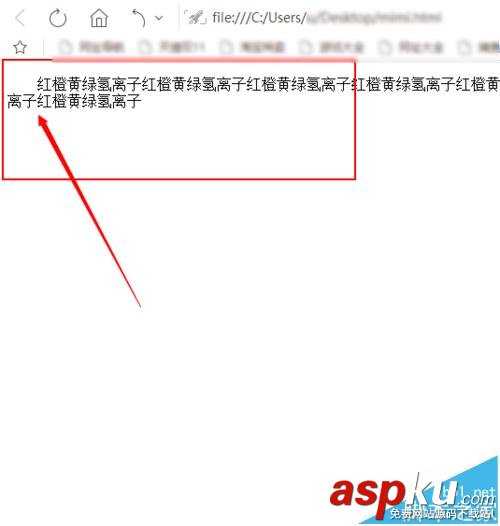
4、再次预览,可以看到首行已经自动换行了。

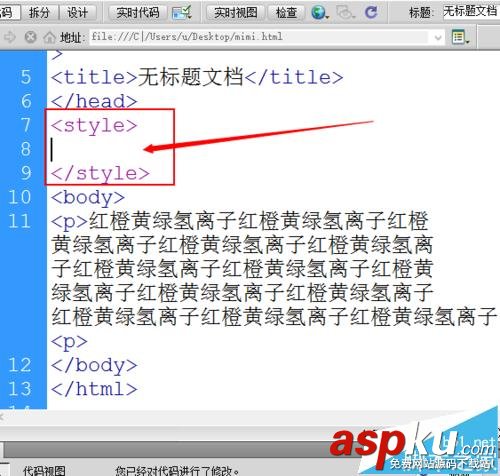
5、当然,还有另外方法,我们可以在<body></body>标签外添加<style></style>标签。

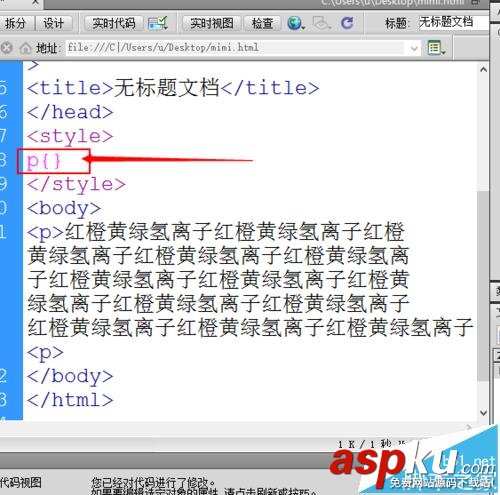
6、然后再在<style></style>标签里面定义段落p的样式。

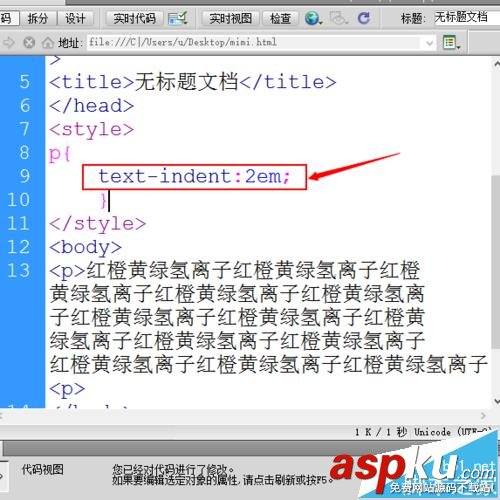
7、最后,在p样式里面就可以写入”text-indent:2em;"代码来实现首行缩进了。

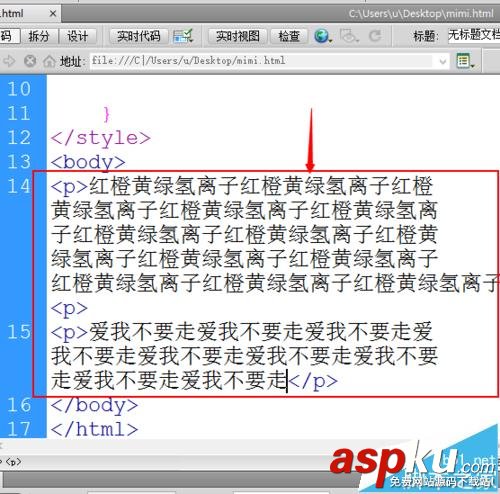
8、可以看到这里有两个段落。

9、在外面定义样式就可以使得所有的段落自动换行,不用重复写一样的代码了,是不是很有趣。

注意事项:
标点符号要在英文状态下输入。
新闻热点
疑难解答
图片精选