在以前的网页制作中,一般采用表格来布局网页页面,但利用层有其更加快捷和精准的优势,目前利用DIV+CSS制作网页已经成为一种常态,一起来学习怎么利用图层来布局网页吧。
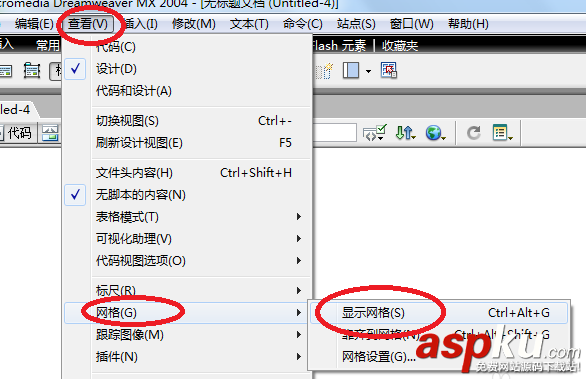
1、显示网格。在DIV布局中首页要显示网格,能更加直观的通过网格来绘制层。点击查看/网格/显示网格。


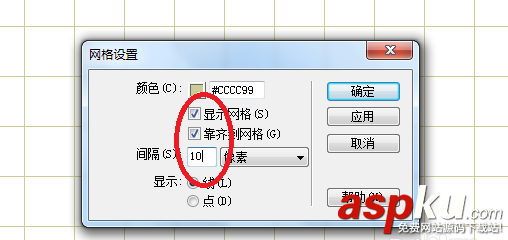
2、网格设置。点击查看/网格/网格设置,对网格进行设置。



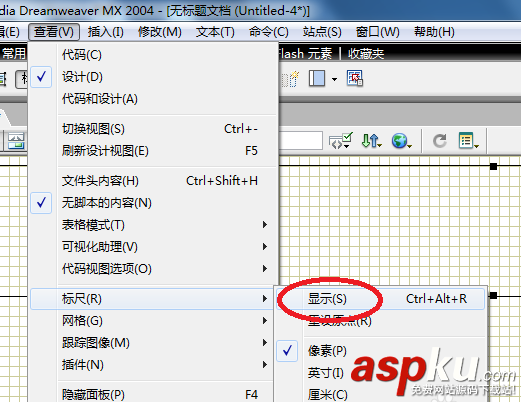
3、显示标尺。点击查看/标尺/显示,可以显示标尺。


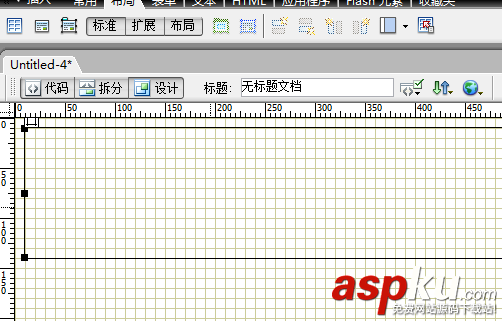
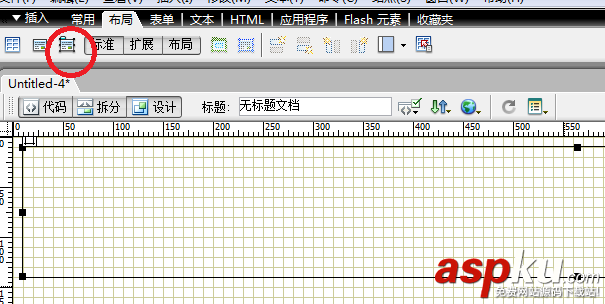
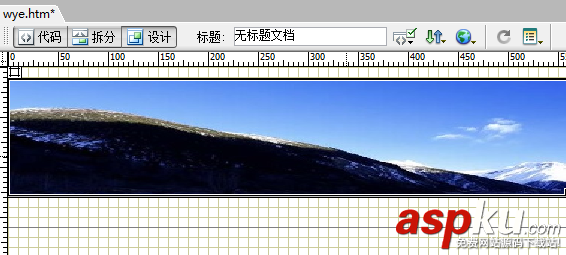
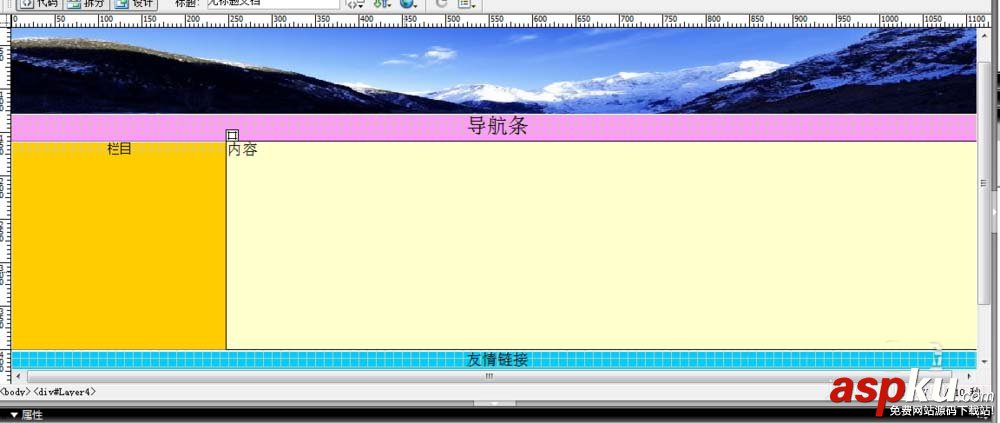
4、点击绘制层,在网格上直接绘制一个网页头,并插入图片。


5、在图像下面绘制一个层,设置属性用来放置导航条。并绘制其他的层来放置内容。

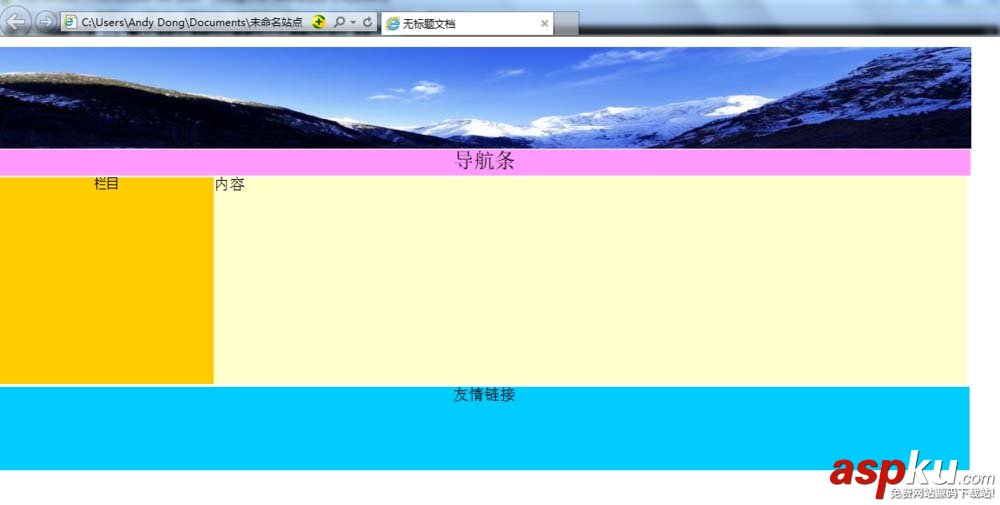
6、这样一个简单的网页页面就做好了,点击F12预览。

新闻热点
疑难解答
图片精选