Dreamweaver中测试浏览器该怎么添加呢?今天我们就来看看给Dreamweaver添加本地浏览器作为测试浏览器的教程,请看下文详细的教程。

1、这时当然是打开dreamweaver 的 主界面,新建一个html文件

2、点击这个图标

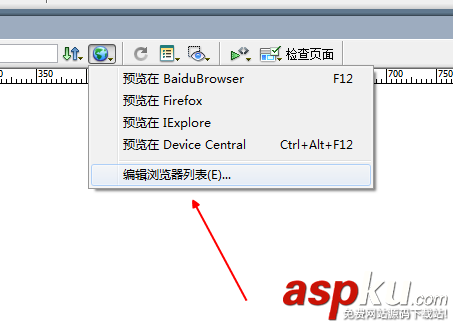
3、在下拉菜单中选择“编辑浏览器列表”

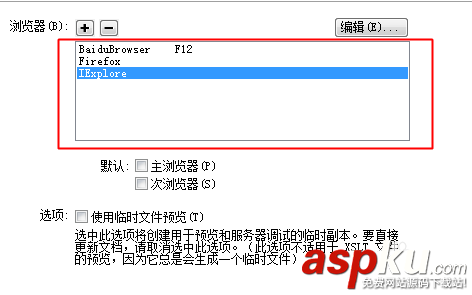
4、这是我们会看到dreamweaver这个软件会自动把我们电脑里面的安装的浏览器全部添加进来。而且会自动设置一个默认的测试浏览器

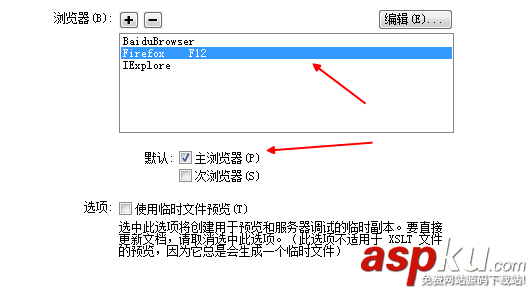
5、要修改默认的测试浏览器也很容易,点击选中某个浏览器,然后在勾选下面的主浏览器方框就可以了,这时按F12就可以调动这个浏览器来测试你写的代码

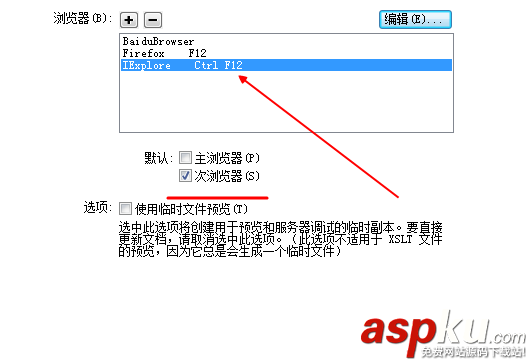
6、我们还可以用相同的方法设置一个次浏览器,按快捷键ctrl+F12就可以调动这个浏览器

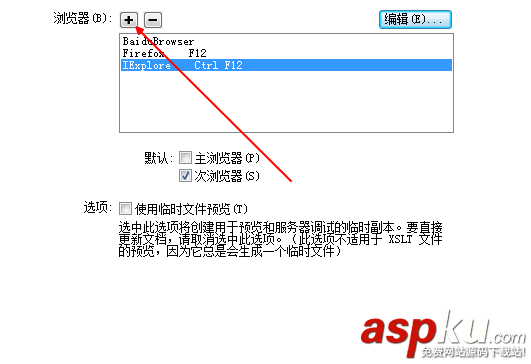
7、若是软件自动添加的浏览器,我们可以手动添加,点击添加按钮

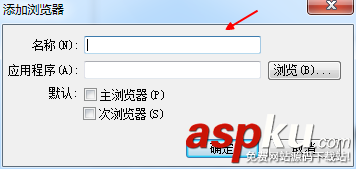
8、在弹出的对话框里面填写好改浏览器的名称。

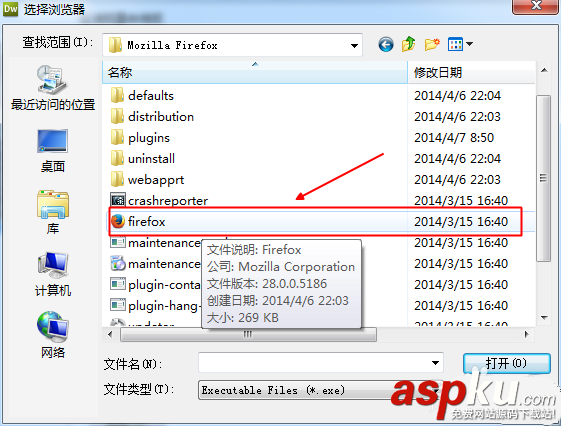
9、然后点击“浏览”打开该浏览器的安装目录,选中其运行文件,然后点击“打开”即可完成添加

以上就是Dreamweaver中添加测试浏览器的教程,希望大家喜欢,请继续关注CuoXin错新网。
新闻热点
疑难解答
图片精选