在最近突然用到了RequiredFieldValidator控件和ValidationSummary控件,这个控件可以验证要验证的的地方的输入是否为空。 不得不说这个控件真的很好用, 解决了很大的问题。以前判断文本框输入是否为空,都是些一个函数,然后用这个函数进行检查。有了它,在结合ValidationSummary 控件,就能很好的解决每次判断是否为空都调用函数的问题。下面就说说这两个控件。
先看一下RequiredFieldValidator 控件的属性
| 属性 | 描述 |
| BackColor | RangeValidator 控件的背景颜色 |
| ControlToValidate | 要验证的控件的 id |
| Display | 验证控件的显示行为。 合法的值有: · None - 验证消息从不内联显示。 · Static - 在页面布局中分配用于显示验证消息的空间。 · Dynamic - 如果验证失败,将用于显示验证消息的空间动态添加到页面。 |
| EnableClientScript | 布尔值,规定是否启用客户端验证。 |
| Enabled | 布尔值,规定是否启用验证控件。 |
| ErrorMessage | 当验证失败时,在 ValidationSummary 控件中显示的文本。 注释:如果未设置 Text 属性,文本也会显示在该验证控件中。 |
| ForeColor | 该控件的前景色。 |
| id | 控件的唯一 id。 |
| InitialValue | 规定输入控件的初始值(开始值)。默认是 ""。 |
| IsValid | 布尔值,指示关联的输入控件是否通过验证。 |
| runat | 规定该控件是一个服务器控件。必须设置为 "server"。 |
| Text | 当验证失败时显示的消息。 |
然后再看一下ValidationSummary的属性。
| 属性 | 描述 |
| DisplayMode | 如何显示摘要。合法值有: · BulletList · List · SingleParagraph |
| EnableClientScript | 布尔值,规定是否启用客户端验证。 |
| Enabled | 布尔值,规定是否启用验证控件。 |
| ForeColor | 该控件的前景色。 |
| HeaderText | ValidationSummary 控件中的标题文本。 |
| id | 控件的唯一 id。 |
| runat | 规定该控件是一个服务器控件。必须设置为 "server"。 |
| ShowMessageBox | 布尔值,指示是否在消息框中显示验证摘要。 |
| ShowSummary | 布尔值,规定是否显示验证摘要。 |
看完他们的属性之后,给大家用一个小例子讲解一下!
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:Label ID="Label1" runat="server" Text="请输入内容:"></asp:Label>
- <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
- <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="内容不能为空,请输入!" ControlToValidate="TextBox1">
- </asp:RequiredFieldValidator>
- <asp:Button ID="Button1" runat="server" Text="提交" />
- </div>
- </form>
- </body>
- </html>
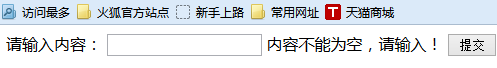
RequiredFieldValidator控件单独使用的时候。验证文本框是否为空。 下图为显示效果。

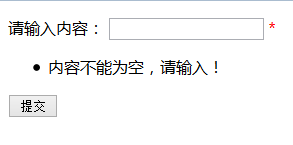
RequiredFieldValidator控件 和ValidationSummary 控件一起使用的时候。代码和显示效果如下图。
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <p>
- <asp:Label ID="Label1" runat="server" Text="请输入内容:"></asp:Label>
- <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
- <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ForeColor="Red" Text="*" ErrorMessage="内容不能为空,请输入!" ControlToValidate="TextBox1">
- </asp:RequiredFieldValidator>
- <asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="false" ShowSummary="true" />
- <asp:Button ID="Button1" runat="server" Text="提交" />
- </p>
- </div>
- </form>
- </body>
- </html

这样本来是挺顺利的,但是今天做遇到了一个问题。

经过百度,提示我说 该系统的bin文件夹下缺少AspNet.ScriptManager.jQuery.dll 文件。所以如果你的bin文件夹下没有这个文件,还需要手动进行添加!文件路为:C:/ProgramFiles(x86)/MicrosoftWebTools/Packages/AspNet.ScriptManager.jQuery.1.7.1/lib/net45。
这两个控件用起来很简单,但是却很常用。希望能对大家有帮助。
新闻热点
疑难解答