本文实例讲述了微信小程序显示下拉列表功能。分享给大家供大家参考,具体如下:
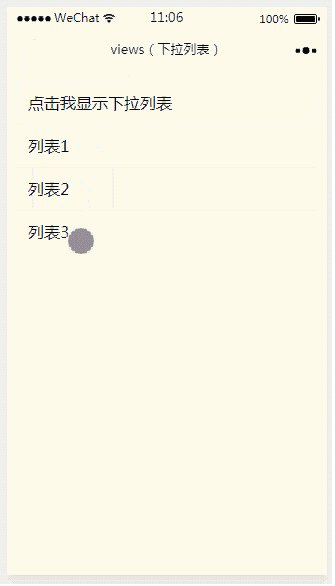
1、效果展示

2、关键代码
app.json文件:
{ "pages":[ "views/views", "views/navigators/navigator1/navigator1", "views/navigators/navigator2/navigator2", "views/navigators/navigator3/navigator3", "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "CuoXin错新网 下拉列表测试", "navigationBarTextStyle":"black" }}views.js文件
Page({ data:{ // text:"这是一个页面" open:false }, showitem:function(){ this.setData({ open:!this.data.open }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }})views.wxml文件
<view class="page"> <view class="page_bd"> <view class="body_head" bindtap="showitem">点击我显示下拉列表</view> <navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator> <navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator> <navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator> </view></view>view.wxss文件
.page_bd{ padding: 10px; background-color: snow;}.body_head{ border: 1px solid; border-color: beige; padding: 10px;}.display_show{ display: block; border: 1px solid; border-color: beige; padding: 10px;}.display_none{ display: none;}3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
新闻热点
疑难解答