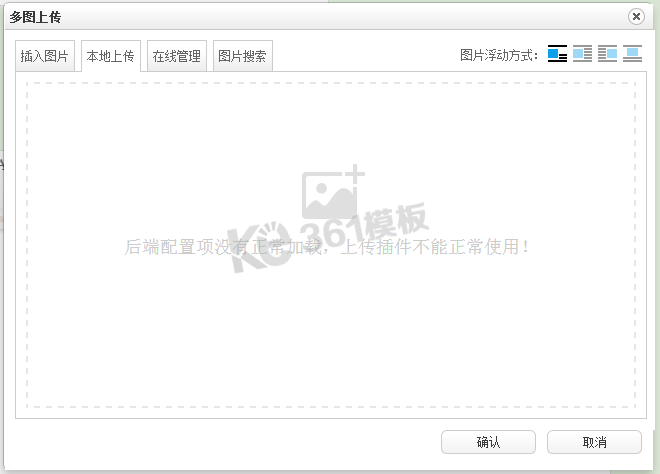
这两天361模板十分的郁闷,因为织梦网站整合的百度UEditor编辑器一种使用得很顺利,但是从昨天开始就出现故障,点击多图上传按钮就出现如下图的错误提示:后端配置项没有正常加载,上传插件不能正常使用。

本来以为是非常简单的问题,所以指望万能的百能能帮助解决,于是就是百度找了一圈,发现如下的几种解决办法:
打开ueditor下的php/controller.php,(其他环境选对应的文件夹)把时区设置按如下改个字母大小写,再打开该文件就正确返回json。然后,ueditor就不会报“后台配置项没有正常加载,上传插件将不能正常使用!”了
原来设置的是:
date_default_timezone_set("Asia/chongqing");把重庆的首字母改成大写,就可以了:
date_default_timezone_set("Asia/Chongqing");分析,虽然使用的是WIN系统,但是人家说的也没错,所以361模板也按照他的提示做了修改,但是后台还是没有反应,失败!
这个涉及到config.json文件的设置,感觉分析到很有道理,可能是图片路径没有设置好,导致不能加载,于是在原来的 设置的代码上做了一些修改和调整,如下:
原来的:
/* 前后端通信相关的配置,注释只允许使用多行方式 */{ /* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 2048000, /* 上传大小限制,单位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "", /* 图片访问路径前缀 */ "imagePathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ /* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */ /* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */ /* {time} 会替换成时间戳 */ /* {yyyy} 会替换成四位年份 */ /* {yy} 会替换成两位年份 */ /* {mm} 会替换成两位月份 */ /* {dd} 会替换成两位日期 */ /* {hh} 会替换成两位小时 */ /* {ii} 会替换成两位分钟 */ /* {ss} 会替换成两位秒 */ /* 非法字符 / : * ? " < > | */ /* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */修改后:
/* 前后端通信相关的配置,注释只允许使用多行方式 */{ /* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 2048000, /* 上传大小限制,单位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "http://www.cuoxin.com", /* 图片访问路径前缀 */ "imagePathFormat": "/ueditor/php/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ /* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */ /* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */ /* {time} 会替换成时间戳 */ /* {yyyy} 会替换成四位年份 */ /* {yy} 会替换成两位年份 */ /* {mm} 会替换成两位月份 */ /* {dd} 会替换成两位日期 */ /* {hh} 会替换成两位小时 */ /* {ii} 会替换成两位分钟 */ /* {ss} 会替换成两位秒 */ /* 非法字符 / : * ? " < > | */ /* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */修改后发现依然加载失败,可恶的后端配置项没有正常加载,上传插件不能正常使用依然出现了。
最后经过将近2天的折腾,361模板终于意识到了一个问题,也就是最终使得问题得以解决。
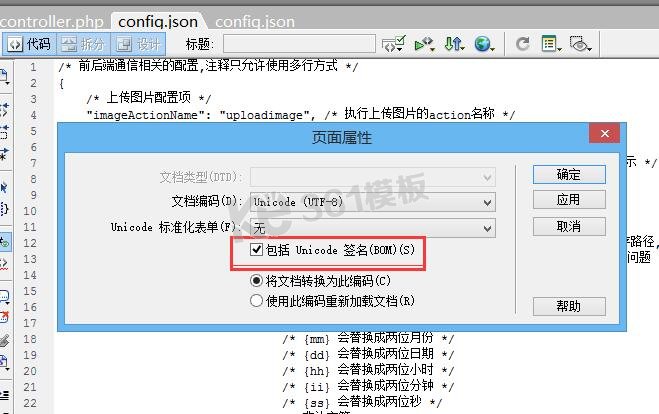
想到就去看看,于是用DW代码config.json,发现出现了可恶的BOM勾选,

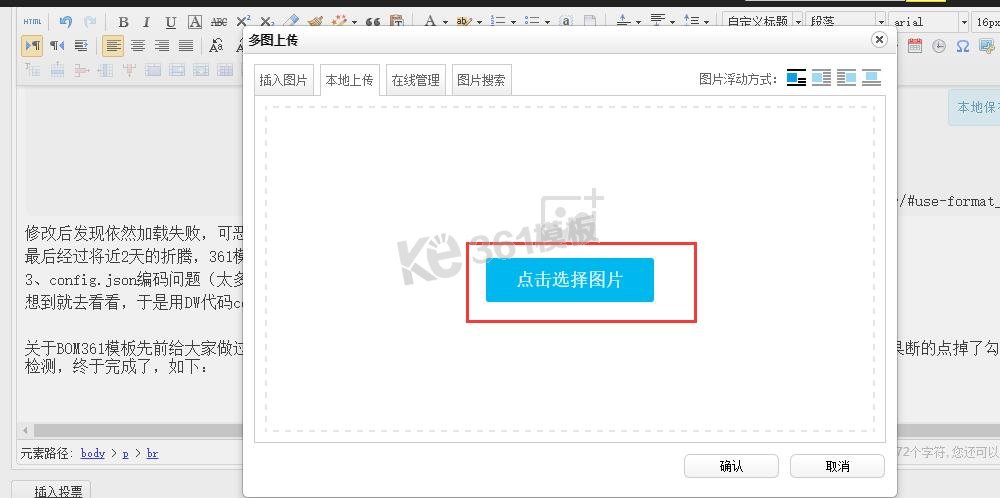
关于BOM361模板先前给大家做过介绍《网页顶部一小行空白怎么解决》。别小看这么点小东西,就导致了一只加载失败。很果断的点掉了勾选,保存后检测,终于完成了,如下:

完美解决,做个记录。
以上就是全网唯一PHP版本UEditor报错:后端配置项没有正常加载,上传插件不能正常使用的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答