我们在做网站有的时候需要实现这样的一种功能,通过JS获取当前URL和来源URL。今天错新网就给大家介绍一下,这个涉及javascript针对页面document属性操作的相关技巧,需要的朋友可以参考下。首先看下效果图
假设是通过 http://www.cuoxin.com/index.html 进来

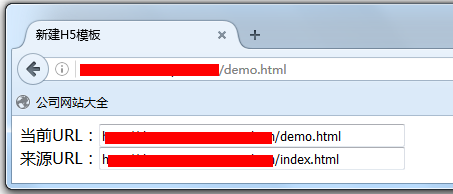
那么:获取当前的URL是:http://www.cuoxin.com/demo.html 获取来源的URL是:http://www.cuoxin.com/index.html

2个效果页面代码如下:
index.html页面代码:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"><title>新建H5模板</title></head><body><a href="demo.html">链接</a></body></html>
demo.html页面代码:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"><title>新建H5模板</title></head><body>当前URL:<input type="text" style=" width:300px;" name="nowurl" id="nowurl"><br>来源URL:<input type="text" style=" width:300px;" name="fromurl" id="fromurl"><script> var nowurl = document.URL; var fromurl = document.referrer; document.getElementById('nowurl').value = nowurl; document.getElementById('fromurl').value = fromurl;</script></body></html>最后错新网再做个补充说明:
document.URL 属性可返回当前文档的 URL。 document.referrer 属性可返回载入当前文档的文档的 URL。
以上就是JS获取当前URL和来源URL的方法实例的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答