帝国CMS自带的内容分页标签为,在制作多终端模板的时候,在手机端就会显得太长了,如果删掉一些在电脑端又显得太短。完美的方法是自定义一个分页函数,在对于新手朋友太难,这里织梦模板分享一个简单的方法,利用JS来完成,不太完美但基本功能都能实现。
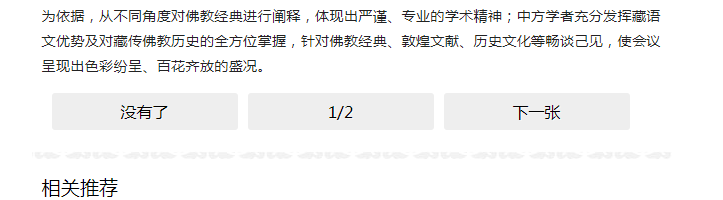
手机版大致效果是这样

下面我们就来说说代码,首先是模板代码
<div class="contentpage"> <span class="pre">上一张</span> <b class="nub"></b> <span class="next">下一张</span> <div id="page"></div></div>
然后是JS
<script> var num = $("#page").find("em").text(); $(".nub").text(num); $(".pre").click(function(){ var url = $("#page").find("b").prev().attr("href"); if(url){ window.location.href=url; }else{ $(this).text("没有了") } }) $(".next").click(function(){ var url = $("#page").find("b").next().attr("href"); if(url){ window.location.href=url; }else{ $(this).text("没有了") } }) </script>最后是内容分页函数代码,在/e/class/t_functions.php里面
//返回内容分页function sys_ShowTextPage($totalpage,$page,$dolink,$add,$type,$search=""){ global $fun_r,$public_r; if($totalpage==1) { return ''; } $page_line=$public_r['textpagelistnum']; $snum=2; //$totalpage=ceil($num/$line);//取得总页数 $firststr='<em>'.$page.'/'.$totalpage.'</em>'; //上一页 if($page<>1) { $toppage='<a href="'.$dolink.$add[filename].$type.'">'.$fun_r['startpage'].'</a>'; $pagepr=$page-1; if($pagepr==1) { $prido=$add[filename].$type; } else { $prido=$add[filename].'_'.$pagepr.$type; } $prepage='<a href="'.$dolink.$prido.'">'.$fun_r['pripage'].'</a>'; } //下一页 if($page!=$totalpage) { $pagenex=$page+1; $nextpage='<a href="'.$dolink.$add[filename].'_'.$pagenex.$type.'">'.$fun_r['nextpage'].'</a>'; $lastpage='<a href="'.$dolink.$add[filename].'_'.$totalpage.$type.'">'.$fun_r['lastpage'].'</a>'; } $starti=$page-$snum<1?1:$page-$snum; $no=0; for($i=$starti;$i<=$totalpage&&$no<$page_line;$i++) { $no++; if($page==$i) { $is_1="<b>"; $is_2="</b>"; } elseif($i==1) { $is_1='<a href="'.$dolink.$add[filename].$type.'">'; $is_2="</a>"; } else { $is_1='<a href="'.$dolink.$add[filename].'_'.$i.$type.'">'; $is_2="</a>"; } $returnstr.=''.$is_1.$i.$is_2; } $returnstr=$firststr.$toppage.$prepage.$returnstr.$nextpage.$lastpage; return $returnstr;}CSS代码这里织梦模板就不分享了,大家可以根据自己的实际情况自己写吧。
以上就是帝国CMS结合JS自定义手机端内容分页样式的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答