自从我发布了大背景网页设计合集之后,我收到了很多电子邮件询问如何用css实现大背景的网页设计。因此我决定和大家分享大背景网站的设计技巧。在此教程中,我会用一些实例来说明如何用一张或者两张图片实现大背景网站的设计。
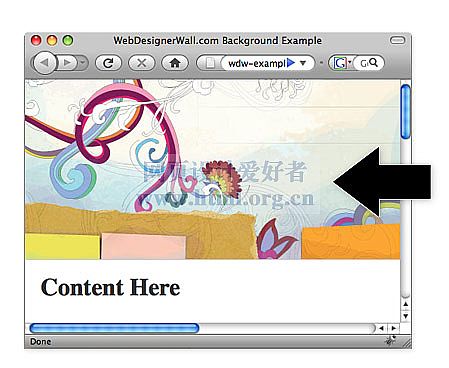
经常会犯的错误:背景被裁减(查看示例)
查看示例文件,在小于1280分辨率时,是没有问题的。但是如果你的显示器的分辨率大于1280像素,你会看到背景图片以外的部分。

实例1:一张图片(查看示例)
简单的解决问题的方法:将图片边缘的颜色设置成和网页背景色相同的颜色。这里我用Web Designer Wall作例子,看下面的图片,注意图片的边缘是纯色的。

CSS部分
这部分很简单,为body元素设置背景图像(定位于center,top)

以下是css代码:
body { padding: 0; margin: 0; background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top; width: 100%; display: table; }注意观察在body选择符内有两条额外的线条,这样是为了防止当浏览器窗口比内容宽度小时,背景图片的改变。(这在firefox会出现)

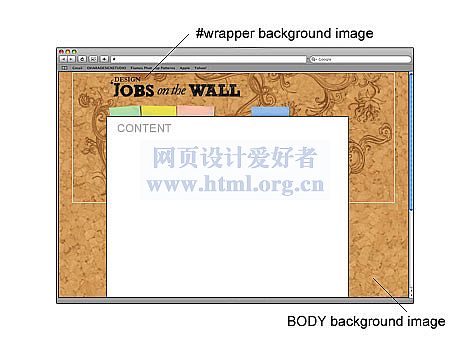
实例2:两张图片(查看示例)
我将会用到Design Jobs on the Wall做例子,我给body标签应用了重复的软木板的图案,然后给wrapper标签应用了居中的背景图案。

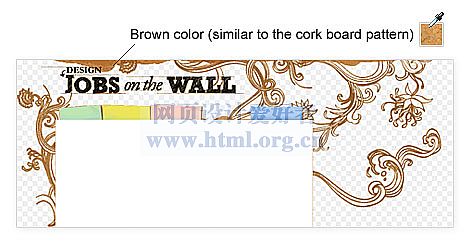
这里的诀窍在于给Gif图像使用了和软木背景相似的但却更深的颜色。

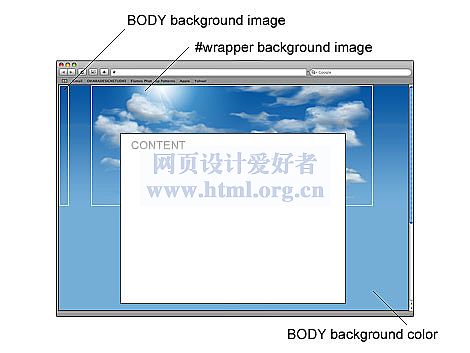
实例3:天空背景(查看示例)
在这个例子中,我给body标签应用了1个像素的水平方向重复的渐变。然后我给wrapper标签加上了一张居中的云朵背景图片。

更新:给html选择符应用天空背景图片(查看示例)
感谢读者的评论,以下是给html选择符应用了渐变背景,因此wrapper标签就不再需要了,这是更为简洁的一个方法。

新闻热点
疑难解答