在前端中我们经常需要数据的排序,首先写引入我写好的js
$(function($) { $('#sclazzId').val($('#voId').val()); document.getElementsByName('nameup')[0].style.display = "none"; document.getElementsByName('nameup')[1].style.display = "none"; document.getElementsByName('nameup')[2].style.display = "none"; document.getElementsByName('nameup')[3].style.display = "none"; var tabobj = document.getElementById("tbValue"); /* * for (var i = 2; i < tabobj.rows.length; i++) { * * if (tabobj.rows[i].cells[1].innerHTML == code) { * * tabobj.rows[i].style.backgroundColor = "red"; * * break; } } */});function OnChange(code) { // alert(document.getElementById("drpIndustry").value+"_"+code+".html"); window.location.href = document.getElementById("drpIndustry").value + "_" + code + ".html";}// 转换器,将列的字段类型转换为可以排序的类型:String,int,floatfunction convert(sValue, sDataType) { switch (sDataType) { case "int": if (sValue != "--") return parseInt(sValue); else return -10000000000000; case "float": if (sValue != "--") return parseFloat(sValue); else return -10000000000000.0; case "date": if (sValue != "--") return new Date(Date.parse(sValue)); else return "1900-01-01"; default: return sValue.toString(); }}// 排序函数产生器,iCol表示列索引,sDataType表示该列的数据类型function generateCompareTRs(iCol, sDataType) { return function compareTRs(oTR1, oTR2) { var vValue1 = convert(oTR1.cells[iCol].firstChild.nodeValue, sDataType); var vValue2 = convert(oTR2.cells[iCol].firstChild.nodeValue, sDataType); if (vValue1 < vValue2) { return -1; } else if (vValue1 > vValue2) { return 1; } else { return 0; } };}// 排序方法function sortTable(sTableID, iCol, sDataType) { if (document.getElementsByName('nameup')[parseInt(iCol) - 1].style.display == 'none') { document.getElementsByName('nameup')[parseInt(iCol) - 1].style.display = 'block'; document.getElementsByName('namedown')[parseInt(iCol) - 1].style.display = 'none'; } else { document.getElementsByName('nameup')[parseInt(iCol) - 1].style.display = 'none'; document.getElementsByName('namedown')[parseInt(iCol) - 1].style.display = 'block'; } var oTable = document.getElementById(sTableID); var oTBody = oTable.tBodies[0]; var colDataRows = oTBody.rows; var aTRs = new Array; // 将所有列放入数组 for (var i = 0; i < colDataRows.length; i++) { aTRs[i] = colDataRows[i]; } // 判断最后一次排序的列是否与现在要进行排序的列相同,是的话,直接使用reverse()逆序 if (oTable.sortCol == iCol) { aTRs.reverse(); } else { // 使用数组的sort方法,传进排序函数 aTRs.sort(generateCompareTRs(iCol, sDataType)); } var oFragment = document.createDocumentFragment(); for (var i = 0; i < aTRs.length; i++) { aTRs[i].cells[0].innerHTML = i + 1; oFragment.appendChild(aTRs[i]); } oTBody.appendChild(oFragment); // 记录最后一次排序的列索引 oTable.sortCol = iCol;}function detatilWork(id) { alert(id); $.post("", { id : id }, function() { });}function reflash() { window.location.reload(true);}function openSearch() { var name = $('#sname').val(); var clazzId = $('#sclazzId').val(); window.location.href = "assistantWork.action?name=" + name + "&clazzId=" + clazzId;}function lastPage(page) { var name = $('#sname').val(); var clazzId = $('#sclazzId').val(); page = (page - 1 < 0) ? 0 : (page - 1); window.location.href = "assistantWork.action?page=" + page + "&name=" + name + "&clazzId=" + clazzId;}function selPage(page) { var name = $('#sname').val(); var clazzId = $('#sclazzId').val(); window.location.href = "assistantWork.action?page=" + page + "&name=" + name + "&clazzId=" + clazzId;}function nextPage(page, pages) { var name = $('#sname').val(); var clazzId = $('#sclazzId').val(); page = (page + 1 > pages) ? pages : (page + 1); window.location.href = "assistantWork.action?page=" + page + "&name=" + name + "&clazzId=" + clazzId;}function detail(id, type) { $.ajax({ url : 'selectOneWork.action?id=' + id, async : false, // 同步请求 error : function() { alert("失败"); }, success : function(data) { data = eval("(" + data + ")"); $('#workid').val(data.id); $('#cname').val(data.name); $('#sclazzIdM').val(data.clazzId); $('#cdescription').val(data.description); }, }, 'json'); if(type==1){ //查看 需要改成不可编辑 setDisabled(); }else if(type==2){ cleanDisabled(); }}function add(){ cleanDisabled();}function setDisabled(){ $('#cname').attr("disabled",true); $('#sclazzIdM').attr("disabled",true); $('#cdescription').attr("disabled",true); $('#submitWork').attr("disabled",true);}function cleanDisabled(){ $('#cname').attr("disabled",false); $('#sclazzIdM').attr("disabled",false); $('#cdescription').attr("disabled",false); $('#submitWork').attr("disabled",false);}  在jsp页面中我们只需要在字段中嵌入这两div就可以实现视觉上的升序或降序,真正实现排序的是字段上面的那个点击事件,事件的执行方法在上面的脚本中都已经写好了,就这么简单,你就实现了表格数据的本地排序,大大的减少了与服务器之间的访问次数。
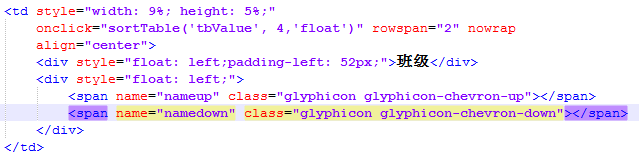
在jsp页面中我们只需要在字段中嵌入这两div就可以实现视觉上的升序或降序,真正实现排序的是字段上面的那个点击事件,事件的执行方法在上面的脚本中都已经写好了,就这么简单,你就实现了表格数据的本地排序,大大的减少了与服务器之间的访问次数。
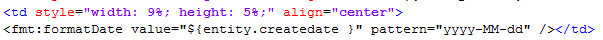
1.另外在说一句就是在我们的jsp中我们有的时候并不是很需要数据库数据的格式,这个时候我们需要将数据的格式进行转化,转化的方式有很多种,我们可以将数据在后台的时候进行格式处理,但是这样做的话在效率上并不是很快,我们在jsp中就有这样的标签

这样我们就实现了日期的格式化处理,值得注意的是这里的fmt只能用我页面上的布局,不能用工具上的格式化处理,处理过就会影响我们上面的本地排序,所以只能用我的格式
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
新闻热点
疑难解答