代码很简洁,这里就不多废话了,直接上源码
html代码
复制代码代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<button type="button" onclick="show()">请求数据</button>
<script src="ajax.js"></script>
<script>
function show(){
Ajax('read.txt?datetime=new Date.getTime ',function(str){alert(str);},function(){alert('失败了');})
};
</script>
</body>
</html>
javascript代码
复制代码代码如下:
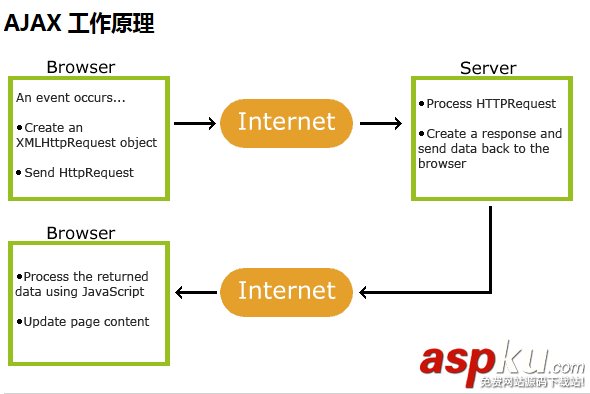
function Ajax(url,fnSucc,fnFaild)
{
//1.创建ajax对象
if(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
var oAjax=new XMLHttpRequest();
}
else
{// code for IE6, IE5
var oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.链接服务器(打开服务器的连接)
//open(方法,文件名,异步传输)
oAjax.open('GET',url,true);
//3.发送
oAjax.send();
//4.接收返回
oAjax.onreadystatechange=function()
{
if (oAjax.readyState==4)
{
if(oAjax.status==200)
{
fnSucc(oAjax.responseText);
}
else
{
fnFaild(oAjax.status);
}
};
};
}
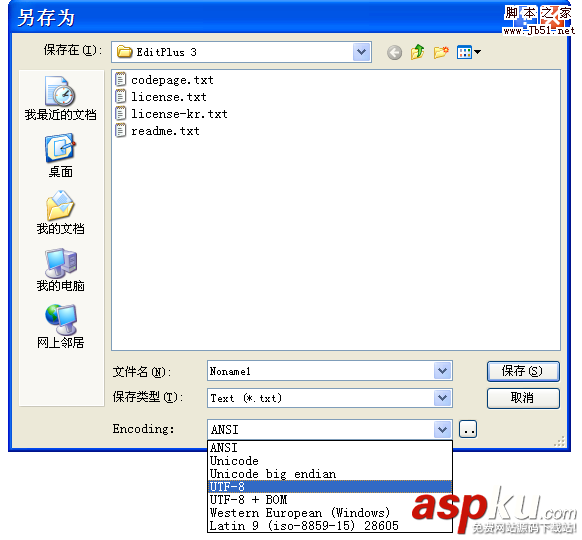
请求的文件为read.txt
内容随便填写