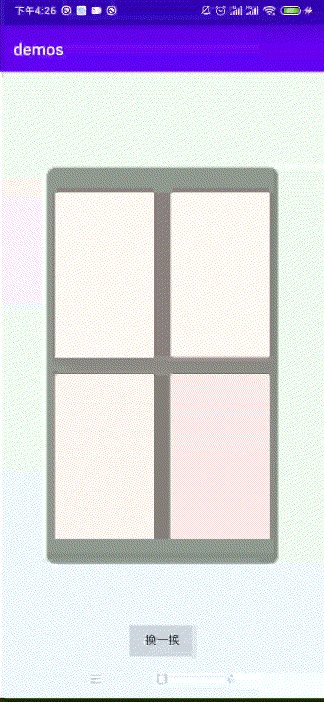
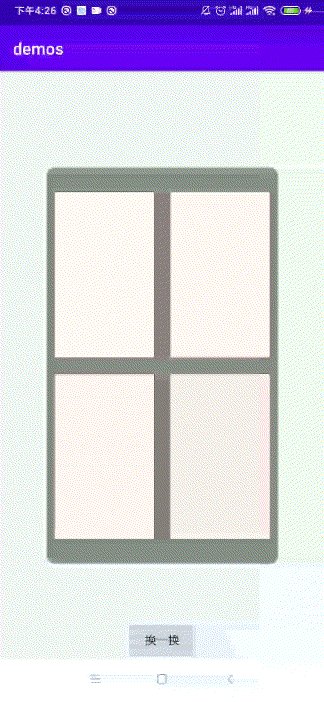
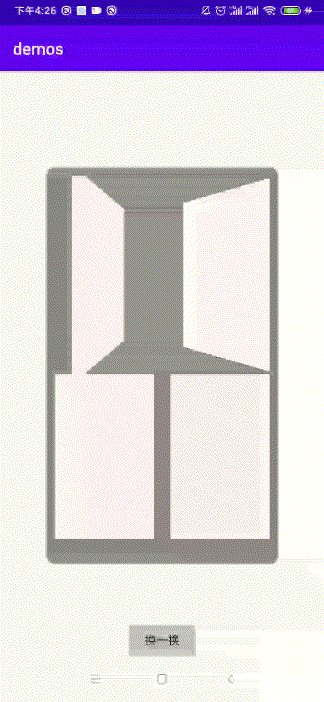
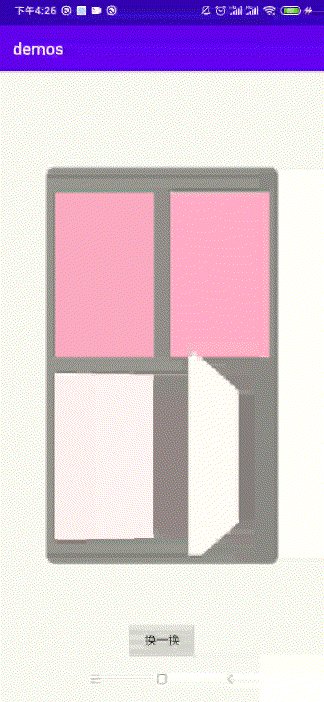
先来看看微信读书的效果

实现思路
这个效果比较简单,主要是旋转view,然后在旋转结束后更换view的背景,考虑到需要旋转view,所以使用动画来实现
两种实现方式1.方式一 使用ObjectAnimator结合AnimatorSet
核心过程如下:
核心代码如下:
public void startAnimation01(){ animators.clear(); //创建四个动画,每个动画逆时针旋转180度 Animator animator01 = ObjectAnimator.ofFloat(imageView01,"RotationY",0,-180); Animator animator02 = ObjectAnimator.ofFloat(imageView02,"RotationY",0,-180); Animator animator03 = ObjectAnimator.ofFloat(imageView03,"RotationY",0,-180); Animator animator04 = ObjectAnimator.ofFloat(imageView04,"RotationY",0,-180); animators.add(animator01); animators.add(animator02); animators.add(animator03); animators.add(animator04); //循环中统一处理事件监听,动画结束时更换每个view的背景 for(int i=0;i<animators.size();i++){ final int finalI = i; animators.get(i).addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { } @Override public void onAnimationEnd(Animator animation) { //更换背景 imageViews.get(finalI).setBackgroundColor(Color.parseColor("#FFAEB9")); } @Override public void onAnimationCancel(Animator animation) { } @Override public void onAnimationRepeat(Animator animation) { } }); } AnimatorSet set = new AnimatorSet(); //集合中的动画会顺序执行 set.playSequentially(animators); set.setStartDelay(200); set.setDuration(300); set.start(); }2. 方式二 使用ViewPropertyAnimator
上面的方法使用的ObjectAnimator来实现,ObjectAnimator的缺点就是实现起来代码量比较大,重复的东西比较多。ViewPropertyAnimator可以以少量代码实现效果,简介明了。
核心代码如下:
public void startAnimation02(){ for (int i=0;i<animators01.size();i++){ final int finalI = i; animators01.get(i).setListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { } @Override public void onAnimationEnd(Animator animation) { imageViews.get(finalI).setBackgroundColor(Color.parseColor("#FFAEB9")); } @Override public void onAnimationCancel(Animator animation) { } @Override public void onAnimationRepeat(Animator animation) { } }); } }一开始使用的rotationY,但是rotationY从效果上看只能执行一次(其实是每次都会执行,只是没有变化而已),而rotationYBy则可以重复多次执行。其他属性也是同样的效果。
效果展示

总结
到此这篇关于使用动画实现微信读书的换一批效果的文章就介绍到这了,更多相关微信读书换一批内容请搜索错新网以前的文章或继续浏览下面的相关文章希望大家以后多多支持错新网!
新闻热点
疑难解答