使用layer-list可以将多个drawable按照顺序层叠在一起显示,默认情况下,所有的item中的drawable都会自动根据它附上view的大小而进行缩放,
layer-list中的item是按照顺序从下往上叠加的,即先定义的item在下面,后面的依次往上面叠放
例子
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:andro > <item > <shape android:shape="rectangle" > <solid android:color="#0000ff"/> </shape> </item> <item android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp"> <shape android:shape="rectangle" > <solid android:color="#00ff00" /> </shape> </item> <item android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp"> <shape android:shape="rectangle" > <solid android:color="#ff0000" /> </shape> </item></layer-list>
布局
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:andro android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:background="@drawable/layer_list"/></LinearLayout>
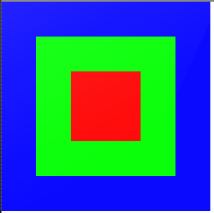
效果图

红色item最后定义在最上方,绿色item中间,最先定义蓝色最下边
这里设置了android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp"属性
android:top="50dp";表示该item上边以ImageView上边界往里面缩了50dp
android:bottom="50dp"表示该item下边以ImageView下边界往里面缩了50dp
android:left="50dp";表示该item左边以ImageView左边界往里面缩了50dp
android:right="50dp";表示该item右边以ImageView右边界往里面缩了50dp
android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp"类似
layer-list给指定view实现三面边框
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:andro > <item > <shape android:shape="rectangle" > <solid android:color="#ff0000"/> </shape> </item> <item android:bottom="2dp" android:top="2dp" android:right="2dp"> <shape android:shape="rectangle" > <solid android:color="#ffffff" /> </shape> </item> </layer-list>
布局
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:andro android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="150dp" android:layout_height="50dp" android:background="@drawable/border" android:layout_gravity="center" android:orientation="vertical" > </LinearLayout></LinearLayout>
效果图

新闻热点
疑难解答