系列目录 【已更新最新开发文章,点击查看详细】
类似于以下场景,将表单中的用户信息(包含附件)上传到服务器并保存到数据库中,
<form runat="server" action="UserManageHandler.ashx" method="post" enctype="multipart/form-data"> <div> 名称: <input type="text" name="uname" class="uname" /><br/> 邮件: <input type="text" name="email" class="email" /><p/> 附件1: <input type="file" name="file1" class="file" /><p/> 附件2: <input type="file" name="file2" class="file" /><p/> 附件3: <input type="file" name="file3" class="file" /><p/> <input type="submit" name="submit" value="提交" /> </div></form>
如果是在传统的管理系统或者网站中,上传到发布的IIS站点下,使用ASP.NET的上传控件结合后台的 HttpContext.Request.Files的相关类与方法很简单的即可实现上述功能。
HttpFileCollection files = HttpContext.Current.Request.Files; HttpPostedFile postedFile = files["fileUpload"]; postedFile.SaveAs(postedFile.FileName);
随着云端应用的发展与普及,第三方应用平台或者开发平台部署在云服务器上,例如阿里云、腾讯云、七牛云、青云等。第三方对外开放的应用平台大都是提供Restful API供开发者调用以上传(本地或者远端文件)或下载业务数据进行业务开发。
multipart/form-data 数据格式介绍
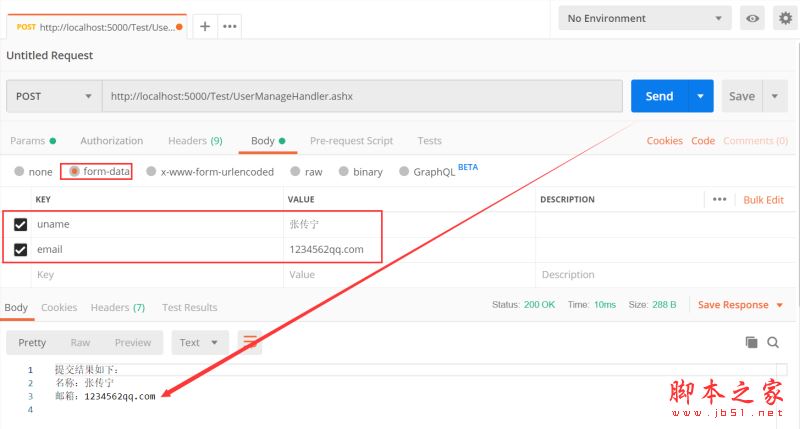
1、使用Postman模拟上述功能(不上传附件)

点击【Code】按钮,打开如下窗体

2、只上传一个附件

此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):


3、上传多个附件,一个普通文本,一个Office word文档,一个jpg图片

此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

HTTP 请求中的 multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有 boundary 隔离,所以 multipart/form-data 既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
具体格式描述为:
(1)boundary:用于分割不同的字段,为了避免与正文内容重复。以2个横线“--”开头,最后的字段之后以2个横线“--”结束。
(2)Content-Type: 指明了数据是以 multipart/form-data 来编码。
(3)消息主体里按照字段个数又分为多个结构类似的部分,
每部分都是以--boundary开始, 紧接着是内容描述信息, 然后是回车(换一行), 最后是字段具体内容(文本或二进制)。 如果传输的是文件,还要包含文件名和文件类型信息。 消息主体最后以
新闻热点
疑难解答