一、栈、堆、指针地址
栈内存:个人理解是,基本数据类型和引用数据类型都会用到的一个空间,这个空间以key-value形式存在,value本身不可修改,只能赋值替换;
堆内存:堆,就是堆积,每一个被开辟的空间可以想象成一个空纸盒子,纸盒子所在的纸盒子堆就是 “堆” 。基本数据类型没有堆的概念。堆,只针对引用数据类型。存储方式应该是以对象(object)形式保存,对象内容包含key-value形式数据,value本身同样不可修改,只能赋值替换;
指针地址:针对引用数据类型在栈保存的值就是指针地址,地址指向保存在堆里面的对象。
二、赋值
赋值分两个,一个是基本数据类型的赋值,一个是引用数据类型的赋值,基本数据类型赋的是 “值”,引用数据类型赋的是 “指针地址”。
1.基本数据类型赋值
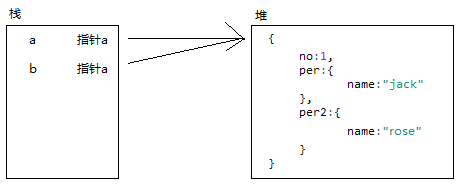
//在栈内开辟一个空间,空间名称叫a,存放值1;var a = 1;//在栈内开辟一个空间,空间名字叫b。接着先把a的值1复制一份,然后存放进bvar b = a;
如下图:

2.引用数据类型赋值
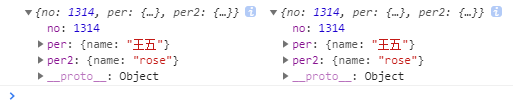
//首先在栈开辟一个空间a存放指针地址,设指针地址为address1;同时会在堆里面开辟一个空间放置对象数据 2 var a = { no: 1, per: { name: "jack" }, per2: { name: "rose" }}//a赋值给b,此时b会在栈开辟一个空间b,用来放置address1,这个指针指向a所在堆的对象数据var b = a;//修改赋值后的值b,其实就是修改b的指针address1所指向的对象数据b.no = 1314;//修改b会影响原数据(所有层次的数据都会影响)//这个原数据其实不是原数据,因为a和b其实都是同一个数据//就像从中国去美国,可以从a地点(比如北京)或者b地点(比如上海)坐飞机去,但是到达的都是同一个地方(也就是对象数据)b.per.name = "王五";console.log(a, b)上面代码打印如图:

对b的修改会影响a原本的值。对a的修改同样会同步b的值,对a的修改本人没有写出,你们可以自己试试,结果是一样的。
针对上面的代码,引用数据类型赋值,如下图所示:

无论修改a对象还是b对象,都是在修改 “obj” 这个对象
三、浅拷贝
引用数据类型的浅拷贝,代码如下:
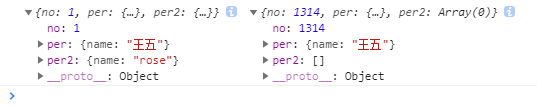
//在栈开辟一个空间a,存放a的指针地址,设指针地址为address2a,同时在堆开辟一个空间,设这空间为A,存放a对象数据var a = { no: 1, per: { name: "jack", }, per2: { name: "rose" }}//在栈开辟一个空间b,存放b的指针地址,设指针地址为address2b,同时在堆开辟一个空间,设这空间为B,存放b对象数据var b = {};//对a的数据进行循环,判断如果有key,就把值赋到B对应的key位置//这个循环,遇到数据类型为基本数据类型,赋的是值;遇到引用数据类型,赋的是指针地址for(var p in a) { if(a.hasOwnProperty(p)) { b[p] = a[p] }}//对b的第一层修改b.no = 1314;b.per2 = [];//对b的第二层修改b.per.name = "王五";//浅拷贝,修改b后,第一层修改都不影响原数据,第二层以及以上层次的修改都影响原数据//当前没有写第三层及以上层次,可自行测试。console.log(a, b)运行结果如图:

可以理解为,a原本的东西被完全复制了一份,放到了b里面,然会对b的操作,就只关b的事情了。a原本是什么值,现在依然是什么值,b的修改对a完全没有影响。
新闻热点
疑难解答
图片精选