本文实例讲述了JavaScript 浏览器对象模型BOM原理与常见用法。分享给大家供大家参考,具体如下:
什么是BOM
BOM:Browser Object Model,浏览器对象模型

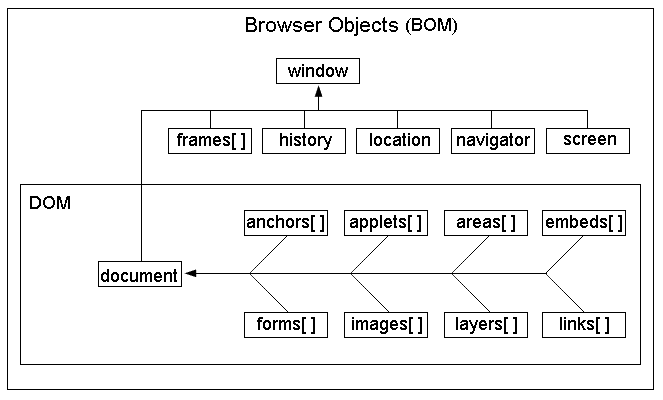
从上图也可以看出:
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。 DOM是BOM的一部分。window对象:
window对象是JavaScript中的顶级对象。 全局变量、自定义函数也是window对象的属性和方法。 window对象下的属性和方法调用时,可以省略window。弹出系统对话框
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的confirm(); //兼容不好prompt(); //不推荐使用
打开窗口、关闭窗口
打开窗口
window.open(url,target)
参数解释:
url:要打开的地址。 target:新窗口的位置。可以是:_blank 、_self、 _parent 父框架。<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--行间的js中的open() window不能省略--> <button onclick="window.open('https://www.luffycity.com/')">路飞学城</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>关闭</button> </body> <script type="text/javascript"> var oBtn = document.getElementsByTagName('button')[1]; var closeBtn = document.getElementsByTagName('button')[3]; oBtn.onclick = function(){ //open('https://www.baidu.com') //打开空白页面 open('about:blank',"_self") } closeBtn.onclick = function(){ if(confirm("是否关闭?")){ close(); } } </script></html><body><!--BOM使用的是window.开头的语句--><!--history模式和 hash模式--><!--history模式: xxxx/#/index.html--><!--hash模式:xxxx/index.html--><button >跳转</button><script> var oBtn=document.getElementById('btn'); oBtn.onclick=function(){ console.log(location); //打开百度,下面三种方式皆可 // location.href='http://www.baidu.com'; // open('http://www.baidu.com','_self'); window.open('http://www.baidu.com','_self');//在当前页面打开 window.location.reload();//刷新或者叫重载 }</script></body>location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性
href:跳转 hash 返回url中#后面的内容,包含# host 主机名,包括端口 hostname 主机名 pathname url中的路径部分 protocol 协议 一般是http、https search 查询字符串举例:5秒后自动跳转到百度。
有时候,当我们访问一个不存在的网页时,会提示5秒后自动跳转到指定页面,此时就可以用到location
新闻热点
疑难解答
图片精选