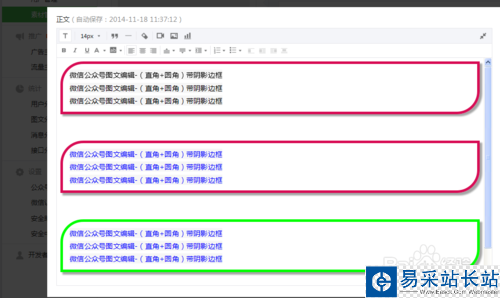
在微信公众平台,不论订阅号还是服务号还是企业号,都需要越来越精彩的页面效果吸引读者注意。这吸睛的页面效果就需要美味微信运营这动动脑筋了,重要的往往不是技术,而是你的思维&思想,是你用最新鲜的创意和想法,支配简单的技术和工具,实现伟大的页面效果。下文将讲述微信公众号图文编辑-(直角+圆角)带阴影边框(附效果图)。

工具/原料
微信公众账号:服务号 订阅号 企业号
Macromedia Dreamweaver软件(文中都简称为DW)
一款测试效果的浏览器
一颗勇于探索的心
方法/步骤
1、打开Macromedia Dreamweaver软件(后文均简写为DW)。

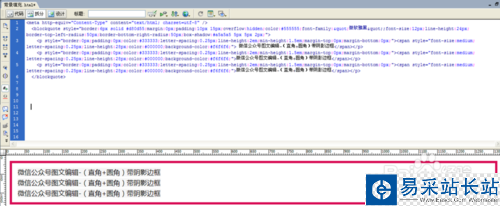
2、这是做测试写好的代码,现在已经在DW中打开多色直背景效果。
代码中边框是有阴影的,边框样子是类似幻灯片中一种图片效果的,左上角及其一个对角是圆角,右上角及其一个对角是直角。原始案例以红色边框、黑色字体为例,下文将逐步展开。现在,可以拷贝下一个步骤的代码到你的软件。

3、<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
复制内容到剪贴板新闻热点
疑难解答