Digital Web Magazine的LOGO重新设计过程
作者:Kristof Saelen
翻译:波希米亚
特别致谢Kristof Saelen为“Digital Web”创作新LOGO并编写设计过程。
版权归波希米亚、蓝色理想(www.blueidea.com)所有。如要转载,请与本人联系。
自从“Digital Web Magazine”对他们的新LOGO实际上应当象征什么没有主意的时候,他们就将初步的打算告诉我并全权委托给我。这不是个简单的任务――许多问题一股脑的涌入我的脑海。我实际是在为谁设计LOGO?谁是他们的受众?观众觉得什么是舒服的呢?等等……这些问题最基本的答案就是要创作出一个得体并且有代表性的LOGO来。
审核者的个人偏好、意见以及设计者的设计风格在我们的创作过程中都有着很重要的影响。但是我们必须紧记,最重要的(而且往往也是最普遍的)看法是来自于读者的。从我们产生第一印象到创作完成,这期间大概需要3个月的时间。花费这么长时间的原因是因为评论者与我之间在背景和思想上的差异,而另一方面,它也有一个很大的优势,这就是不同的人可以彼此交流他们不同的看法与观点。
起初的设计只是一个尝试,只是泛泛地测试一下“Digital Web”的反响如何。我想,一个好的创意开始是来源于很独特的想法。

后来回顾这个设计的时候,我们认识到了一个问题,就是,字体应当更加的清晰易读。就像“Digital Web”一样,具有很好的内容可读性。从传统上来说,“Digital Web”是两个单词的结合。这个观念表面上看已经远离了起初的考虑。“sans-serif”这个字体是很理想的,但是它没有充分的诠释出设计的特性。添加一个符号或是图标来替代传统的字体可以让我们设计出更有特色并且更具代表性的LOGO。符号也可以起到很好的作用,所以我们把有关字样的问题留到后面去谈。
符号
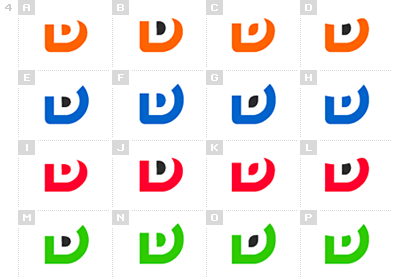
我们第二次调整,但实际是我们对符号的第一次尝试,它是在1A观念基础上的延伸。这些设计可以在同一时间表示一个独立的符号或是一个缩写。这里每个符号可以象征D,W或是M,尽管字母D在2B和2D中会因为顶部结构而被误认为是字母C。

在2A和2C中它们经过改良、加粗,使其更有立体感,而不像开始那样是单独的部分。3A是它的再发展,但是它的条纹(特别是着色的那条)会让我们想起一个运动的品牌,干脆就不是“Digital Web”所期望的。更多有关色彩的问题我们留到后面去谈。

除3A外,我还尝试了一些全新的设计,它们在这套中就显得简单多了。在3E和3F中我们发现D和W很难读出来。3C和3D中我们制作了很大的拐角,并让它们敞开一个缺口。3B是这套中最粗的,因为这样,它看上去更朴素、更独特。注意看它,想象一下,3B中着色的外形来自于字母W,而周围的空白与中空恰恰塑造了字母D的形象。这是我们这个任务中的一个重大的飞跃,并且是向下延续的新基础。
接下来是我们在先前制作的3B基础上做一些变化。这里需要注意的是,我们在第3套中所见到的在4N中有所重现。在这个设计试验的工作中,我尝试为我们的LOGO增加自然的价值。比如说,在4D和4L的顶端就有波浪形状的边缘。而其余的在左下脚也带有圆角,就像所有在橙色与蓝色行中的那样。它们的右上角都带有字母W的尖头。
橙色行的前三个例子与红色整行,因为它们打磨的右边末梢,使得技术感不是很强了。我们的LOGO看起来要比普通的更显动态,而字母D仍留有遗迹。我尝试在中间区域使用黑色与周围颜色进行对比。但是这单调的颜色看起来却很好,虽然这里并不是真正需要这种对比,但是我们稍后要加上的伴随字体是带有部分黑色的。在这套中,我们看好4I,因为它全新的动与静的结合,以及它的朴素。

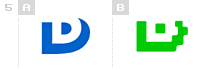
接下来我们要做的是,使我们的LOGO底部变得平滑。注意5A的底部与右边尖角之间的连接处,它要比先前制作的4I中的更平滑、更流线。另一个想法是像5B这样的镶嵌式,但是它很快就被否定了。

用符号表示是到目前为止我们见到的最好的方法,它更坚定了我们的下一个环节。一些新的设计试验可以让我们展开新的想象以巩固我们的LOGO。这或许是它们中最疯狂的。我们很快的意识到,在右半部上做文章是进入了误区,尽管6B,6F和6J很有新意。草书的样式和平滑的顶部曲线赋予了我们的LOGO一种现代的、并且活跃的视觉感受。紧挨着6B的那些新的样式,它们看起来就不那么单调和迟钝了,所以我们的新样式是值得探索的。

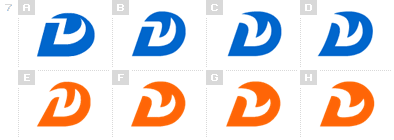
接下来的想法就是连接顶部的曲线,其中间是一个单一形状的实心的字母D。注意7A中的字母W,由一些着色的空间组成。其中第一个成为“Digital Web”的最终选择。随后我继续尝试一些更自然的变化,但是我们发现字母W变得枯萎。所以7A当之无愧。

字样
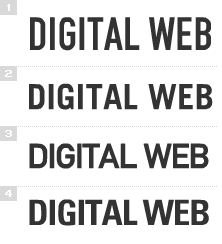
正如我在前面所提到的,“sans-serif”字体更适合于富有现代感的LOGO,所以我尝试了许多一般使用的并简单易读的字体。第一感觉,这些字的类型就比开始我们使用的要清晰的多。类型1的成功来自于它字符与单词之间的白色空隙。正如你所看到的,3和4中白色空隙的使用就比其它两个逊色了许多。因为‘Magazine’之间的字符间距要大些,所以我尽量使‘Digital Web’的间距小些。这就主张在它们之间进行对比,否则字母就会分的太开。同时也要注意类型1的字体也比其它的要窄些,或许另外一个原因是让空隙看起来更好。类型1拥有了所有好字体应当具备的规范。

这里唯一的缺陷就是字体不够独特。实际上,它在网页设计中是的使用是非常广泛的,所以值得对这个独特的面孔做一些类似以下的改良。

首先在这里你应该注意的是它们字体的粗细。先前类型1中的很多外形都是依照这个类型,除了边角处。为了打破常规字体的钝化效果,最尖锐的拐角(比如字母A和字母W)都已被平滑化,以便更适合于我们的符号创作。不久,我们在这套中选中了6,它的字的疏密恰恰完美的表现了我们的LOGO的设计思想,不太粗也不太细。我们认识到这些,并且展开一些联想,字母B看上去有些像数字8,因此我们最好避免它发生。所以下一步,我们对这类进行修正,这次将字母B的顶部改为90度角。

在完成设计之前,我们还有一件事情要做,那就是,将“Magazine”加入我们的LOGO。我们在之前用的字体太有棱角了。为了体现“Digital Web”的易读性,这里我们仍然采用“sans-serif”字体。它看起来朴素、简洁,这样就使我们的LOGO看起来更好。

色彩
在我们形成观念和评论的过程中,我们实际上从未考虑LOGO的最终颜色。唯一考虑的就是它应该是快乐的,清晰的,并且是灵活的。这里我使用的颜色仅仅是为了举例,为了得到与背景很好的对比度。只用一种颜色会使我们的LOGO更适合于各类设计形式。符号与“Magazine”字体的颜色可以依赖于网站的颜色。“Digital Web”的文字用白字黑底或黑字白底都可以。
我们制作的这个LOGO应当能轻易的适合于网站的全新设计。让我们预祝它能够更好地在世人面前展示“Digital Web”的魅力。
特别感谢Nick Finck 和Jesse Nieminen的耐心,评论以及意见
本文作者:新闻热点
疑难解答