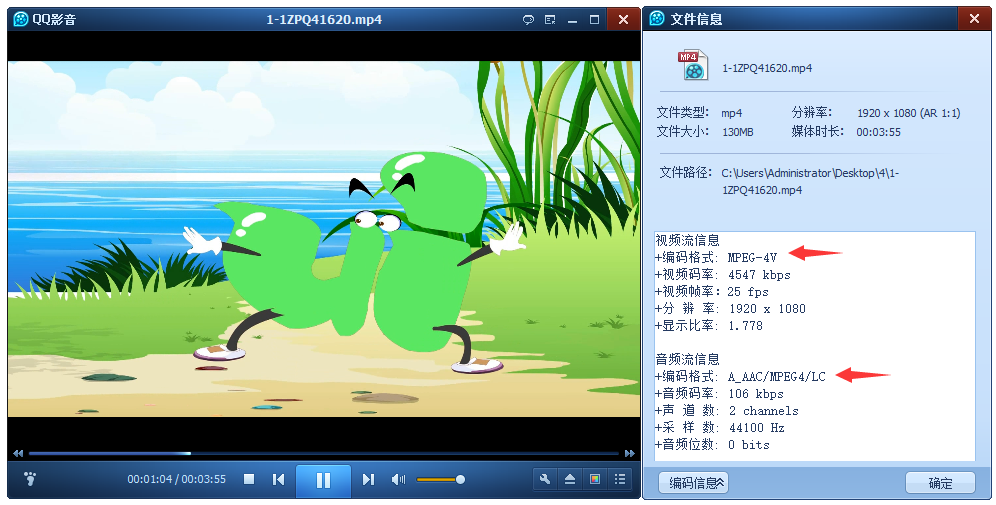
HTML5对MP4的支持是空前的,但是有的时候我们发现用html5 video播放mp4视频文件,网页上只有声音,没有图像,黑色的,如下图所示:

出现这样的我情况,不要急,大家跟随织梦模板网小编来看下具体处理办。

视频流信息里的编码格式是MPEG-4V的,而html5 video标签支持Ogg、MPEG4(mp4)、WebM三种视频格式,分别支持的视频编码如下:
MPEG4 - H.264视频编码、AAC音频编码
Ogg - Theora视频编码、Vorbis音频编码
WebM - VP8视频编码、Vorbis音频编码

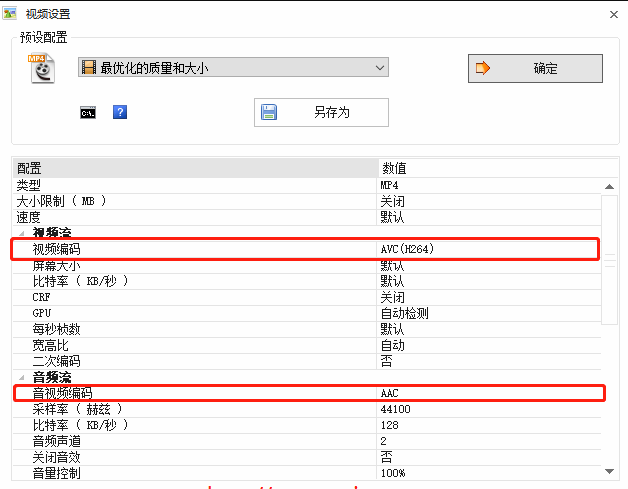
我们可以用格式工厂把不能显示图像的mp4文件转码一下就可以了

完成。
以上就是HTML5页面中video播放有声音无图像的解决方法的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答