Dreamweaver网页中的banner图片需要切换,我们可以添加按钮来切换图片,下面我们就来看看详细的教程。
1、准备好一张banner素材,如图,放在img图片库中

2、打开Dreamweaver软件,ctrl+n新建一个html文件并保存

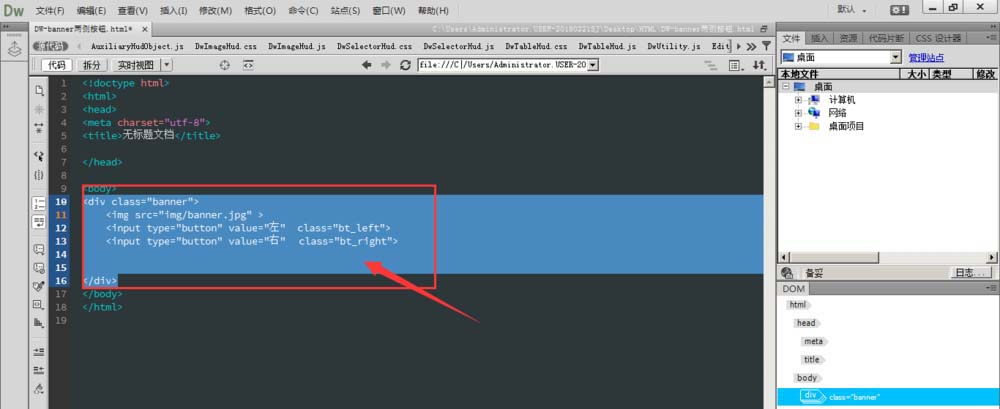
3、在body中建立内容构建内容框并设置类名称
<div class="banner"><img src="img/banner.jpg" ><input type="button" value="左" class="bt_left"> <input type="button" value="右" class="bt_right"></div>
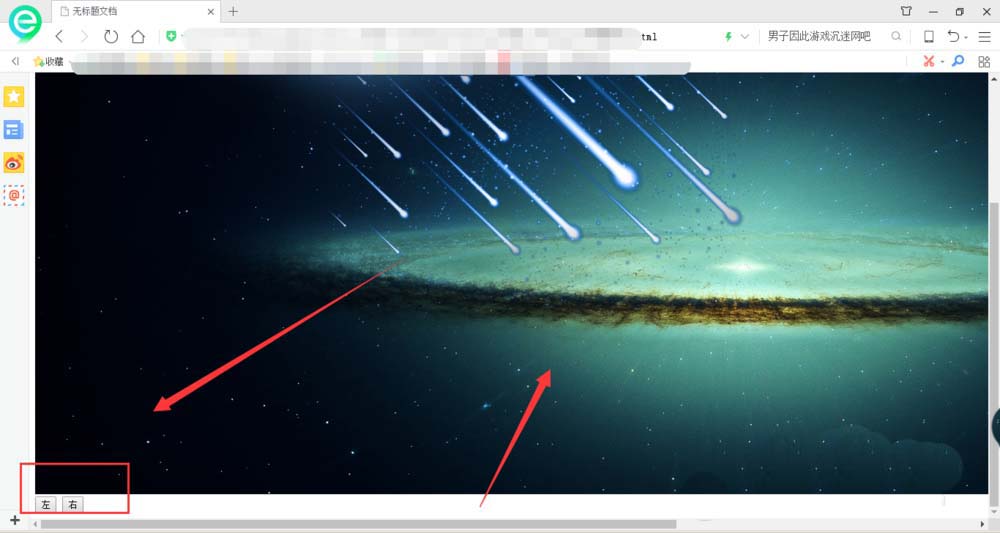
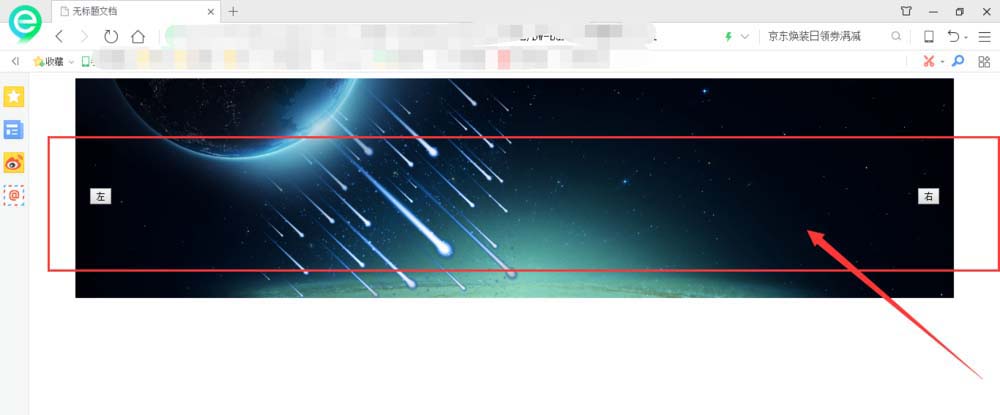
在一个大框中包含图片和两个方向键,最后将左右定位到左右位置


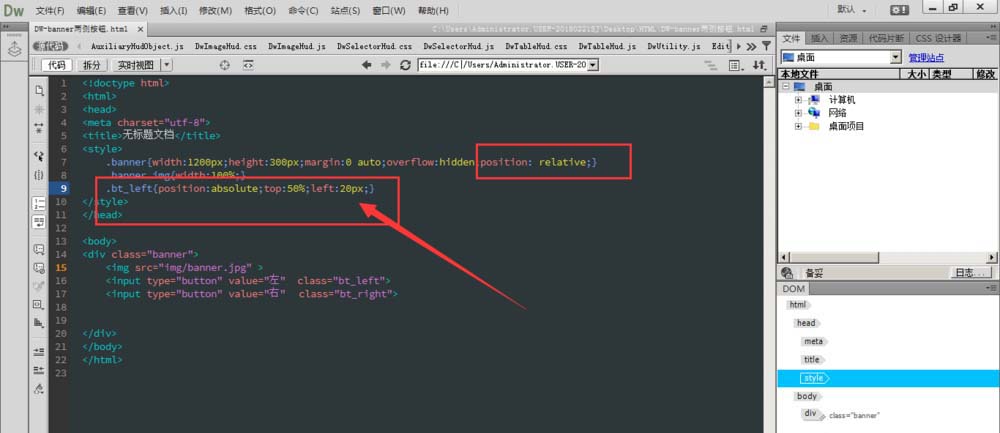
4、在head下加入style标签,对banner设置宽高属性值:
<style>.banner{width:1200px;height:300px;margin:0 auto;overflow:hidden;}.banner img{width:100%;}</style>

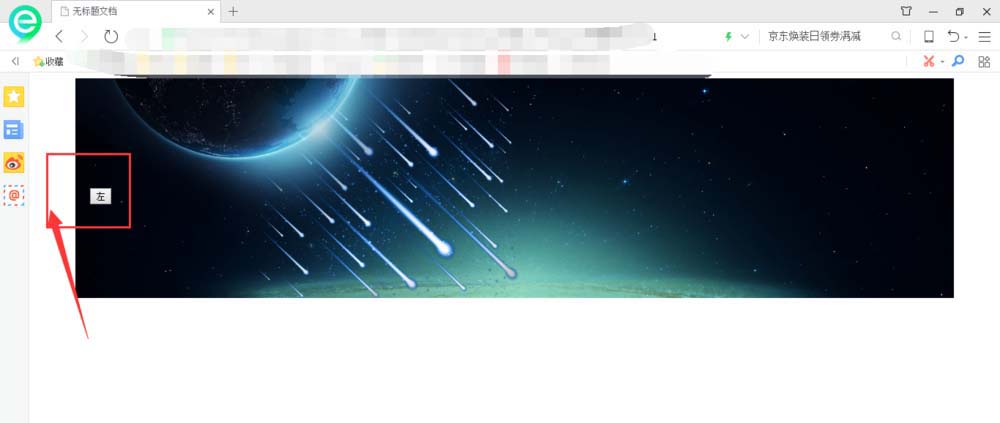
5、对大框banner设置为相对定位,设置左侧按钮绝对定位,并设置位置
.bt_left{position:absolute;top:50%;left:20px;}


6、对右侧按钮设置绝对定位,并设置位置
.bt_right{position:absolute;top:50%;right:20px;}


以上就是Dreamweaver给banner添加左右按钮的教程,希望大家喜欢,请继续关注错新网。
相关推荐:
Dreamweaver怎么自己制作图形按钮?
DW中的建单选按钮不能实现二选一该怎么办?
dreamweaver cs5怎么给网页添加设置为主页的按钮?
新闻热点
疑难解答