像我这种对颜色不是很敏感的人来说,在web开发中配色一直是个大麻烦,还好,世界上总有很多热心的人给于你解决问题的办法和工具。
 | color palette creator 这是我收藏之一,通过基本色调生成10种不同灰度的相同色,并且能生成png文件。 visit |
 | 4096 Color Wheel Version 2.1 非常漂亮的自然色抓取工具,用鼠标点取颜色,非常方便。 visit |
 | technicolor 用鼠标拖动滑杆,再根据基色生成系统推荐的色调,最棒的是还能根据你选择的颜色生成标准的css文件。 visit |
 | color scheme generator 2 这也许是至今为止最专业的调色板了。不但能根据选择的基色生成相关的配色方案,还有根据颜色的饱和度,明亮度等等只有在photoshop里看见的调节功能,系统还提供推荐方案,有专门为色盲和色弱者推荐的颜色方案。 visit |
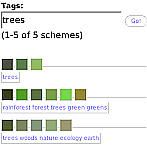
 | colr.org 从网站Url就能看出这也是一个专业的color site。color.org最酷的就是应用了tag,你可以输入forest(森林)这个词,系统自动根据你给出的词生成相关的颜色方案,输入love后我得到的大多是粉红基色调,很准确吧!系统有11000多种颜色tag和20000种颜色方案、7000多个调色板。当然,这个tag。。这个tag不支持中文的... visit |
 | color blender 这个也是一个很有特色的调色板。输入两种截然不同的颜色,系统根据这两种颜色生成渐变色带。 visit |
 | color schemer v2 这个是color scheme generator 2的另一个版本 visit |
 | visibone color lab 这是第一个根据网页安全色制作的调色板,使用简单,鼠标不停的点,直到碰上让你感觉满意的效果。 visit |
 | RGB color charts 基于RGB原理的,不过系统生成的颜色很舒服。 visit |
 | full screen picker 这是一个基于浏览器的颜色拾取器,想必下,这种工具还是使用客户端的程序比较方便些。 visit |
 | colormixers 一边拉滑杆,一边看颜色的变化,相当方便。 visit |
以下也是一些color tools的相关链接:
http://www.colormatch.dk/
http://slayeroffice.com/tools/color_palette/
http://kohaistyle.com/scripts/quickcolor http://www.easyrgb.com/harmonies.php
http://www.stcsig.org/usability/topics/colorblind.html
http://color.twysted.net
http://www.coolhomepages.com/cda/color
http://www.masternewmedia.org/2003/04/30/
http://dev.sessions.edu/ilu/ilu_1.html http://www.technetguru.com/design
http://www.mundidesign.com/webct
http://graphicdesign.about.com/library/color/blweb2.htm
http://www.pourpre.com/chromograf/en/
http://www.webwhirlers.com/colors/wizard.asp
http://www.colorcoordinator.com/colorCoordinator.php
当前最热门的十种颜色:
颜色值(Hex)为:
本文作者:新闻热点
疑难解答