authorware 6.5 轻松学
第一部分 图标化的设计流程
相对于同是macromedia旗舰产品的"同门兄弟"director,authorware的门槛更低,即使您没有任何的编程基础,只要懂得基本的windows操作知识,一样可以轻轻松松地学会并掌握authorware的开发设计流程!熟悉多媒体软件设计的开发人员都说authorware易学易用,为什么?原来这一切都缘于authorware直接面向对象的图标化设计流程,只要在流程线上添加各种各样的设计图标并进行相关属性设置,就可以实现复杂的功能,实在是不可思议!敏而好学的您心动了吧?下面笔者就给大家介绍一下authorware 6.5的核心设计元素——设计图标。
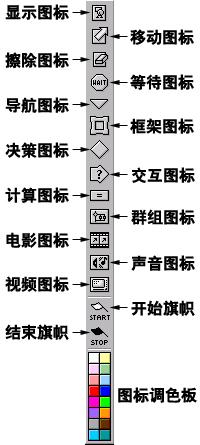
启动authorware 6.5进入程序主界面,在窗体左边的就是authorware的图标栏,它上面的图标即是authorware流程线上的核心元素,如图1所示。其中,图标栏上方的13个图标用于流程线的设置,通过它们来完成程序的计算、显示、决策、交互控制等功能;位于设计图标下面的"开始旗帜"和"结束旗帜"则是用于调试控制程序执行的起始位置和结束位置;而在图标栏最下方的是设计图标调色板。下面我们先来讲解图标栏上各个设计图标的具体功能及使用技巧,为后面的灵活设计程序流程打下必要的基础。

![]() 【显示】设计图标
【显示】设计图标
显示图标是authorware设计流程线上使用最频繁的图标之一,在显示图标中可以存储多种形式的图片及文字,另外,还可以在其中放置函数变量进行动态地运算执行。
![]() 【移动】设计图标
【移动】设计图标
移动图标是设计authorware动画效果的基本方法,它主要用于移动位于显示图标内的图片或者文本对象,但其本身并不具备动画能力。authorware 6.5提供了五种二维动画移动方式。
![]() 【擦除】设计图标
【擦除】设计图标
擦除图标主要用于擦除程序运行过程中不再使用的画面对象。authorware 6.5系统内部提供多种擦除过渡效果使程序变得更加眩目生动。
![]() 【等待】设计图标
【等待】设计图标
顾名思义,主要用在程序运行时的时间暂停或停止控制。
![]() 【导航】设计图标
【导航】设计图标
导航图标主要用于控制程序流程间的跳转,通常与框架图标结合使用,在流程中设置与任何一个附属于框架设计图标页面间的定向链接关系。
![]() 【框架】设计图标
【框架】设计图标
框架图标提供了一个简单的方式来创建并显示authorware的页面功能。框架图标右边可以下挂许多图标,包括显示图标、群组图标、移动图标等,每一个图标被称为框架的一页,而且它也能在自己的框架结构中包含交互图标、判断图标,甚至是其它的框架图标内容,功能十分的强大!
![]() 【决策】设计图标
【决策】设计图标
决策图标通常用于创建一种决策判断执行机构,当authorware程序执行到某一决策图标时,它将根据用户事先定义的决策规则而自动计算执行相应的决策分支路径。
![]() 【交互】设计图标
【交互】设计图标
交互图标是authorware突出强大交互功能的核心表征,有了交互图标,authorware才能完成各种灵活复杂的交互功能。authorware 6.5提供了多达11种的交互响应类型。与显示图标相似,交互图标中同样也可插入图片和文字。
![]() 【计算】设计图标
【计算】设计图标
计算图标是用于对变量和函数进行赋值及运算的场所,它的设计功能看起来虽然简单,但是灵活地运用往往可以实现难以想象的复杂功能。值得注意的是,计算图标并不是authorware计算代码的唯一执行场所,其它的设计图标同样有附带的计算代码执行功能。
![]() 【群组】设计图标
【群组】设计图标
authorware引入的群组图标,更好地解决了流程设计窗口的工作空间限制问题,允许用户设计更加复杂的程序流程。群组图标能将一系列图标进行归组包含于其下级流程内,从而提高了程序流程的可读性。
![]() 【电影】设计图标
【电影】设计图标
电影图标,即数字化电影图标,主要用于存储各种动画、视频及位图序列文件。利用相关的系统函数变量可以轻松地控制视频动画的播放状态,实现例如回放、快进/慢进、播放/暂停等功能。
![]() 【声音】设计图标
【声音】设计图标
与数字化电影图标的功能相似,声音图标则是用来完成存储和播放各种声音文件。利用相关的系统函数变量同样可以控制声音的播放状态。
![]() 【视频】设计图标
【视频】设计图标
视频图标通常用于存储一段视频信息数据,并通过与计算机连接的视频播放机进行播放,即视频图标的运用需要硬件的支持,普通用户都比较少使用该设计图标。
![]() 【开始】旗帜
【开始】旗帜
用于调试执行程序时,设置程序流程的运行起始点。
![]() 【结束】旗帜
【结束】旗帜
用于调试执行程序时,设置程序流程的运行终止点。
熟悉了authorware设计图标的具体功能后,您一定很心急,"蠢蠢欲动"地想体验一下authorware 6.5独特的图标化设计流程吧?!ok,下面我们就利用authorware的图标来设计制作一个与古诗相关的authorware动画,借此亲身感受authorware的图标化流程设计风格。
【范例设计思路】
南宋诗人杨万里的《小池》大家应该不会陌生,"泉眼无声惜细流,树阴照水爱睛柔。小荷才露尖尖角,早有蜻蜓立上头",描绘出美妙动人的诗境。
下面我们就通过authorware 6.5,把"小荷才露尖尖角,早有蜻蜓立上头"的诗情画意描绘设计为一生动的authorware动画。程序执行预览如图2所示。

图 2
【流程设计过程】
1. 设计程序背景
首先我们根据"小荷才露尖尖角,早有蜻蜓立上头"的诗情画意,利用图象处理软件例如adobe photoshop 7.0等设计一程序背景图片。
启动authorware 6.5,新建一authorware文件"dragonfly.a6p"。在程序流程线上添加一显示图标,并命名为"background"。同时把事先设计好的程序背景图片导入到显示图标"background"中,如图3所示。

图 3
2. 设计动画过程
我们来描绘一下这个简单的动画过程:蜻蜓在荷花小池上空悠闲地飞来飞去,并不时地停立在含苞待放的荷蕾上。这样的动画过程如何在authorware里设计实现呢?且看下面的设计分解。
继续在程序流程上添加一决策图标,并命名为"dragonfly"。快捷键ctrl+i调出决策图标属性对话窗口,选择【repeat】决策分支循环域选择为"until true",并在其下的条件输入框内输入条件:fly=1,其中"fly"是一自定义变量,默认初始值为0。保持【branch】分支域为默认的"sequentially"顺序执行即可。上面的属性设置表示当fly=1的时候,停止决策分支的循环执行,反之fly=0的时候则按决策分支顺序循环执行分支页面内容。最后的属性设置如图4所示。

图 4
众所周知电脑上实现的动画效果实际上是由一帧一帧的连续图片按顺序组合而成的,这里我们准备了三帧的蜻蜓飞行图,即三副连续图片来实现蜻蜓的飞行动画过程。
动画的主角蜻蜓马上出场了!在决策图标"dragonfly"右边添加一群组图标"flya",它将成为存放蜻蜓飞行动画第一帧图片内容的场所。双击进入群组图标"flya"的二级流程窗口,在其二级流程线上添加一显示图标"1",并导入事先准备好的第一帧的蜻蜓飞行图片,并调整"蜻蜓"到合适位置,如图5所示。为了让每一帧的动画有过渡停顿的效果,继续在显示图标"1"的后面放置一等待图标,并设置等待时间为0.4秒。这样第一帧的动画内容即设计完毕!

图 5
同理我们继续设计其它两帧的动画"flyb"、"flyc"。最后的完整程序流程如图6所示。此时按快捷键ctrl+r调试执行,蜻蜓真的飞动起来了!

图 6
简简单单的几个图标就让蜻蜓展开双翅飞起来了,是否觉得authorware的图标化流程设计十分的"平易近人"?!源文件下载
如果在流程设计过程中结合一些使用小技巧,可以使多媒体的开发设计更加得心应手,下面介绍几个设计图标使用的小技巧,大家自己可以在实践过程中不断挖掘更多的使用技巧,积累实战经验。
设计图标使用的小技巧
图标栏底部的设计图标调色板可用于对图标进行着色。当流程设计窗口上的设计图标比较繁多时,进行程序调试和检查往往是令人头痛的事情,如果在设计过程中可以对流程线上的同一种图标或同一类型的图标进行分组归类,并着上同一种颜色,那么检查起来将会十分地方便,调色板正是提供完成这种功能。进行图标上色时,首先用鼠标单击选择流程线上的图标,然后再用鼠标在图标调色板内选择一种颜色,此时被选中的设计图标即被涂上颜色了。
authorware的使用界面十分友好,提供了这样一个功能:当把鼠标移向图标栏的某一设计图标的上方时,在鼠标的下方将会出现该图标的名称。
熟记以下的快捷键可以大大地提高流程开发效率:
ctrl+i 将调出图标属性的对话窗口
ctrl+e 将调出响应属性的对话窗口
ctrl+= 将调出图标附带计算代码编辑窗口
ctrl+t 将调出图标过渡转场效果设置窗口
authorware 6.5开始直接支持图标间的直接拖放操作:
直接拖放显示图标到群组图标内,使其作为下级流程的图标
直接拖放框架页面到导航图标上,自动建立导航链接关系
直接拖放显示图标到移动图标上,使其作为该移动图标的移动对象
直接拖放群组图标到擦除图标上,使其作为该擦除图标的擦除对象
authorware 6.5增强的计算图标编辑器,不但继承了6.0版本的插入特殊符号、插入消息对话框两个实用快捷按钮功能,新增的插入程序语法结构片段按钮功能,更是极大方便程序代码的编写,同时也减小了程序语法的出错率。
新闻热点
疑难解答
图片精选